Chrome の画面を chrome extension で操作してみる。
概要
- Chrome extension を使って、Popup 部から HTML の DOM を操作してみる。
- とりあえず背景色を変化させてみる。
- ( 将来的には、コレをベースに色々操作できるように―― )
メモ
- Chrome extension についてググってみたところ、
- extension から DOM 操作することは可能。
- DOM 操作のためのサンプルについてググってみたところ、
- content script から DOM 操作するサンプルは発見。
- ブラウザアクションボタンから発火させて DOM を操作するサンプルもあった。
- Popupで出したページから色々DOM操作するようなサンプルは見つからず。。⇒今回コレ!!
作成サンプル概要
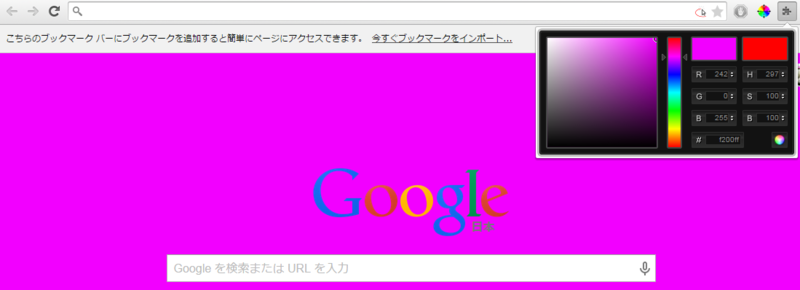
- Popup として Color Picker を出して、表示されているページの背景色を変更してみる。
- フォルダ構成 :
extension_sample ├─libs │ └─colorpicker # Color Picker から取得 │ ├─css │ ├─images │ └─js │ ├─manifest.json ├─index.html ├─main.js └─content_script.js
manifest.js
- extension の定義。
- content_scripts は全てのサイトに関して有効に。
{ "name": "HTML body color changer", "manifest_version": 2, "version": "1.0", "description": "Change HTML body color.", "browser_action": { "default_title": "Color changer", "default_popup": "index.html" }, "permissions": [ "contextMenus" ], "content_scripts": [ { "matches": ["<all_urls>"], "js": ["content_script.js"], "run_at": "document_end" } ] }
index.html
- ブラウザアクションボタンを押したときに表示される Popup 画面。
- Color Picker を表示させるため、各種 JavaScript を読み込む。
- Color Picker は id="colorpickerHolder" 上に作成される。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"/> <link rel="stylesheet" href="libs/colorpicker/css/colorpicker.css" type="text/css" /> <link rel="stylesheet" media="screen" type="text/css" href="libs/colorpicker/css/layout.css" /> </head> <body> <p id="colorpickerHolder"></p> <script type="text/javascript" src="libs/colorpicker/js/jquery.js"></script> <script type="text/javascript" src="libs/colorpicker/js/colorpicker.js"></script> <script type="text/javascript" src="libs/colorpicker/js/eye.js"></script> <script type="text/javascript" src="libs/colorpicker/js/utils.js"></script> <script type="text/javascript" src="libs/colorpicker/js/layout.js?ver=1.0.2"></script> <script type="text/javascript" src="main.js"></script> </body> </html>
main.js
- Color Picker の色が変更されたとき、content script 側に色を送信。
$('#colorpickerHolder').ColorPicker({ flat: true, onChange: function(hsb, hex, rgb) { chrome.tabs.query({active: true, currentWindow: true}, function(tabs) { chrome.tabs.sendMessage(tabs[0].id, { color: '#' + hex }, function(msg) { // console.log("result message:", msg); }); }); return false; } });
content_script.js
- ページの裏側で走っているスクリプト。Popup からのメッセージを待っている。
- メッセージを受信したら、body の背景色を変更。
chrome.runtime.onMessage.addListener(function(msg, sender, sendResponse) { if (msg.color) { // console.log('Receive color = ' + msg.color); document.body.style.backgroundColor = msg.color; sendResponse('Change color to ' + msg.color); } else { sendResponse('Color message is none.'); } });
使ってみる。
- Chrome の拡張機能に追加して、使ってみる。
- Chrome の右上のメニュー → その他のツール → 拡張機能
- 「パッケージ化されていない拡張機能を読み込む」で作った extension 読み込み
- 有効にすると、右上にボタンが追加される。
- (例 : google のトップページを目に辛い色にしてみる。)

結果
- body タグの backgroundColor がページの背景色として使われているページに対して、色を変更できるようになった。
- もちろん、他の DOM 操作も可能!!
- この内容をベースにして、いろんなページを操作するツールができれば面白そう。