概要
- markdown 記法の編集環境として、Adobe のエディタ Brackets を使用してみる。
対象環境
- 上記は私の環境。Brackets 入れば、他の OS でも同一と思われる。
markdown 記法とは?
- マークアップ言語のひとつ。
- 個人的に使い易いので、作業メモ書いたりするのによく使う。
- markdown 記法で書いた文書そのままでも、結構見やすく書ける!!
- 必要なら、HTML 化したり、その他のドキュメント化したりできる。
- ( 要 ドキュメント変換ツール。Pandoc とか )
- 通常の markdown 記法では、テーブル形式をかけなかったり、ちょっと弱いところもある。
- はてなブログも markdown 記法対応している。
Brackets とは?
- Adobe 開発の無料 ( MITライセンス ) なのに、結構高機能な Web コンテンツ作成用エディタ
- 中身が HTML + Javascript で出来ているのが特長。
- 中身が python で出来ている「sublime text」とある意味同類か。
- 本気なら、自分で拡張も可能かと。
- Extension も豊富。色々あるので、好きに拡張できる!!
- 今回の markdown 記法用 Extension もある。
Proxy 内環境の設定が未だ無いっぽい。その場合は手動で Extension 配置する必要あり。
- (2014/03/25 追記) Proxy にも対応 ( version 37 より )
- 本家サイト preference
- 『デバッグ → 環境設定ファイルを開く』を選択。設定 json ファイルを開く。
- proxy の設定を行い、再起動。これで proxy 環境でも使える!!
{
( 略 ),
"proxy": "http://username:password@proxy.com:8080"
}
Brackets で markdown 記法拡張導入手順
- (0) ( Brackets をインストールしたりは省略 )
- (1) 拡張機能「Markdown Preview」を入手
- 『ファイル → 拡張機能マネージャ』でインストール画面を開く。
- 「Markdown Preview」を探してインストール。
- インストールが完了すると、右タブに markdown preview ボタンが現れる。
- (2) Markdown Preview の CSS 編集。
- Markdown Preview のデフォルトの CSS だと、以下の問題がある:
- カッコ悪い。( <= 個人的感想ですが。。 )
- 日本語が醜い
- これら問題を、CSS を編集することで解決する。
- (2-1) デフォルト CSS を変更
- markdown 記法用の CSS を探して持ってくる( 作成しても良いけど )。
- 『ヘルプ → 拡張機能のフォルダーを開く』でフォルダを開き、Markdown Preview のソースを開く。
- 私の環境では、『…/extensions/user/MarkdownPreview-sprint-27』
- 上記フォルダに、変更したい CSS を入れる。
- main.js を編集。入れた CSS のパスに変更。
var htmlSource = "<html><head>";
htmlSource += "<link href='" + require.toUrl("(変更後 CSS ファイル)") + "' rel='stylesheet'></link>";
- (2-2) 日本語設定の変更
- markdown 記法用の CSS は日本語フォントに対応していない場合あり。その場合は CSS を編集。
body {
font-family:'Lucida Grande', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, sans-serif;
padding:1em;
margin:auto;
max-width:42em;
background:#fefefe;
}
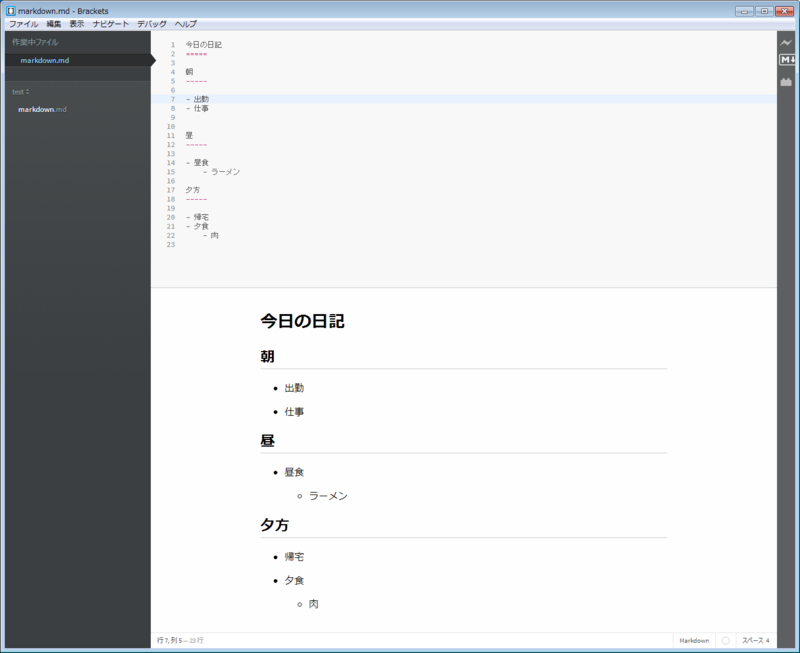
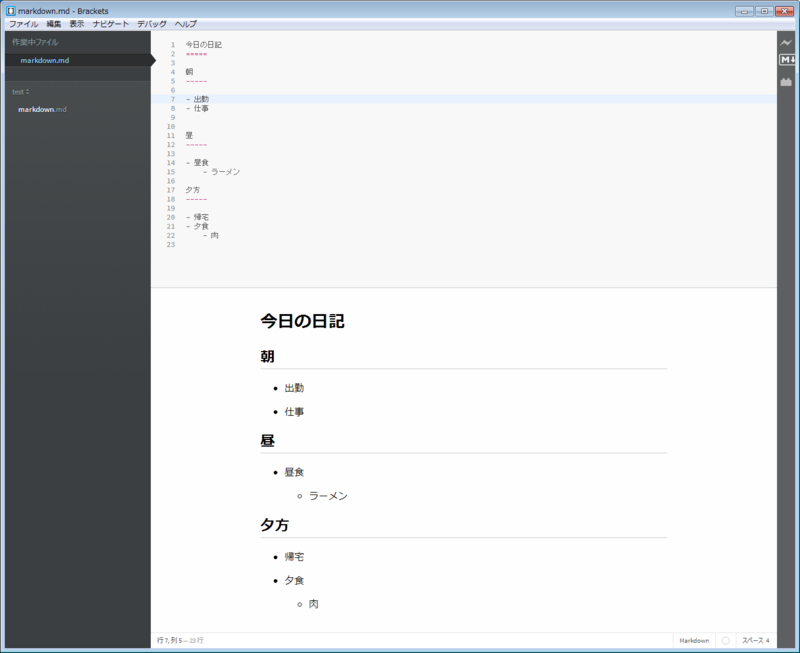
サンプル
- markdown preview ボタン ( 右タブの「M↓」ボタン ) を押すと、HTML 変換された状態で表示される。
- 編集領域と表示領域のサイズは変更可能。
- 必要な時だけ表示領域を出したり、100% 表示領域にして、markdown のチェックに使ったり、…